Intro
Discover 5 ways to incorporate code navy blue into your design, enhancing visual appeal with darker shades, contrast, and complementary colors, perfect for web development and digital art projects.
The importance of color in our daily lives cannot be overstated. Colors have the power to evoke emotions, convey messages, and even influence our moods. One such color that has been a staple in many cultures and industries is navy blue. From corporate attire to athletic wear, navy blue is a versatile and timeless color that exudes professionalism, trust, and stability. In the world of design, coding, and technology, navy blue is also a popular choice for its aesthetic appeal and ease of use. In this article, we will delve into the world of navy blue and explore 5 ways to code this iconic color.
Navy blue is a rich, dark blue color that is often associated with feelings of confidence, loyalty, and wisdom. It is a color that commands respect and attention, making it a popular choice for logos, branding, and marketing materials. In the digital world, navy blue is used extensively in web design, graphic design, and user interface (UI) design to create a sense of professionalism and sophistication. Whether you're a designer, developer, or simply a tech enthusiast, understanding how to code navy blue is essential for creating visually appealing and effective digital products.
The use of navy blue in design and technology has numerous benefits. For one, it provides a clean and elegant backdrop for showcasing content, making it easier for users to focus on the message or information being conveyed. Navy blue also has a calming effect on the eyes, reducing visual fatigue and improving user experience. Furthermore, navy blue is a highly versatile color that can be paired with a wide range of colors, from neutral tones like white and gray to bold colors like orange and yellow. This versatility makes navy blue an ideal choice for designers and developers who need to create visually appealing and cohesive designs.
Introduction to Color Coding

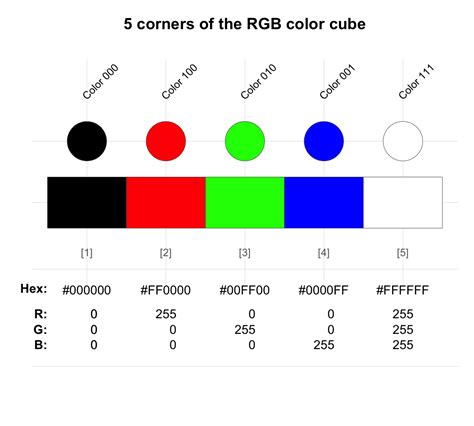
Method 1: Using Hex Codes

Method 2: Using RGB Values

Method 3: Using CSS Styles

Method 4: Using Color Pickers

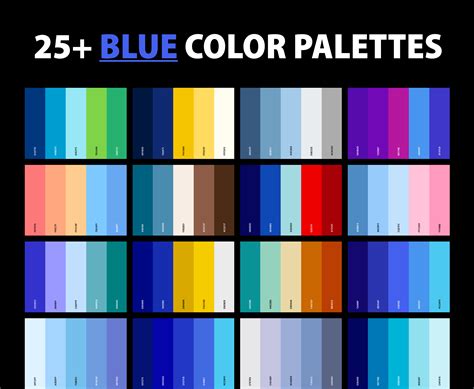
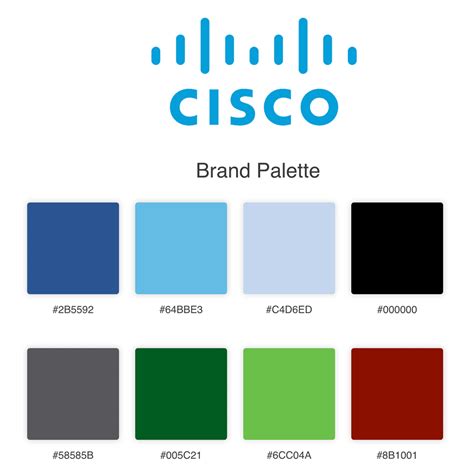
Method 5: Using Pre-Defined Color Palettes

In addition to these methods, there are several best practices and tips for coding navy blue. One of the most important tips is to use a consistent color scheme throughout the design or development project. This helps to create a cohesive and professional visual design that is easy to navigate and understand. Another tip is to use navy blue in combination with other colors to create contrast and visual interest. This helps to draw attention to specific elements or features in the design and creates a more engaging and dynamic user experience.
Benefits of Coding Navy Blue
The benefits of coding navy blue are numerous and significant. One of the most important benefits is that it provides a professional and sophisticated visual design that is easy to navigate and understand. Navy blue is also a highly versatile color that can be paired with a wide range of colors, from neutral tones like white and gray to bold colors like orange and yellow. This versatility makes navy blue an ideal choice for designers and developers who need to create visually appealing and cohesive designs.Another benefit of coding navy blue is that it provides a high level of flexibility and control over the color. Using hex codes, RGB values, CSS styles, color pickers, and pre-defined color palettes provides a high level of precision and accuracy, and it allows designers to create subtle variations and nuances in the color. This flexibility and control are essential for creating complex and dynamic visual effects that engage and interact with users.
In conclusion, coding navy blue is an essential skill for designers and developers who need to create visually appealing and effective digital products. By using hex codes, RGB values, CSS styles, color pickers, and pre-defined color palettes, designers can create a consistent and cohesive visual design that is easy to navigate and understand. The benefits of coding navy blue are numerous and significant, and it provides a high level of flexibility and control over the color.
Navy Blue Image Gallery










What is the hex code for navy blue?
+The hex code for navy blue is #03055B.
What is the RGB value for navy blue?
+The RGB value for navy blue is (3, 5, 91).
How do I use navy blue in my design or development project?
+You can use navy blue in your design or development project by using hex codes, RGB values, CSS styles, color pickers, or pre-defined color palettes.
What are the benefits of coding navy blue?
+The benefits of coding navy blue include providing a professional and sophisticated visual design, high flexibility and control over the color, and a wide range of pairing options with other colors.
How do I choose the right shade of navy blue for my design or development project?
+You can choose the right shade of navy blue for your design or development project by considering the color scheme, contrast, and visual hierarchy of your design, as well as the preferences and needs of your target audience.
We hope this article has provided you with a comprehensive understanding of how to code navy blue and the benefits of using this iconic color in your design or development project. Whether you're a designer, developer, or simply a tech enthusiast, we encourage you to experiment with navy blue and explore its many uses and applications. Share your thoughts and experiences with us in the comments below, and don't forget to share this article with your friends and colleagues who may be interested in learning more about coding navy blue.
