Intro
Boost productivity with 5 Figma Mui Calendar tips, streamlining UI design, and enhancing user experience with intuitive calendar components, layouts, and responsive interfaces.
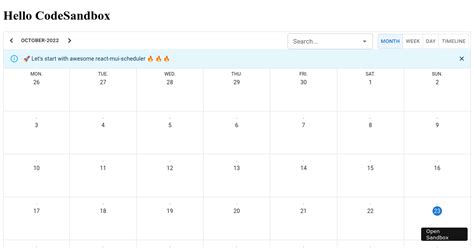
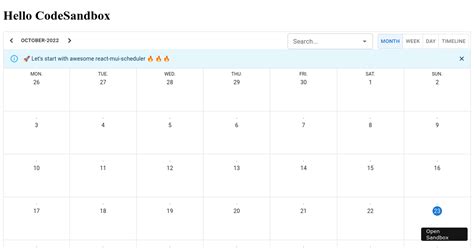
The world of digital design is constantly evolving, and one of the most popular tools used by designers today is Figma. Figma is a cloud-based design tool that allows designers to create, collaborate, and prototype user interface designs. One of the most useful features in Figma is the Material-UI (Mui) calendar component. In this article, we will explore five tips for using the Mui calendar in Figma to take your design skills to the next level.
When it comes to designing digital products, a well-designed calendar component is essential for providing users with a seamless experience. The Mui calendar component in Figma offers a range of features and customization options that can help designers create a calendar that meets their specific needs. From customizing the layout and design to adding interactive elements, the possibilities are endless. Whether you're designing a mobile app, web application, or desktop software, the Mui calendar component is a must-have in your design toolkit.
The Mui calendar component is widely used in digital products due to its flexibility and ease of use. It provides a range of features, including date selection, month navigation, and event scheduling. With the Mui calendar component, designers can create a calendar that is both functional and visually appealing. In this article, we will delve deeper into the world of Mui calendar design and explore five tips for using this component in Figma.
Understanding the Mui Calendar Component

Tip 1: Customizing the Layout and Design

Customization Options
The Mui calendar component offers a range of customization options, including: * Color scheme: Change the color scheme of the calendar to match your brand or design style. * Typography: Customize the typography of the calendar, including font size, style, and color. * Icons and graphics: Add custom icons and graphics to the calendar to enhance its visual appeal. * Layout: Customize the layout of the calendar, including the position of the month navigation and date selection.Tip 2: Adding Interactive Elements

Interactive Element Options
The Mui calendar component offers a range of interactive element options, including: * Hover effects: Add hover effects to the calendar, including color changes and animations. * Animations: Create custom animations for the calendar, including transitions and micro-interactions. * Micro-interactions: Add micro-interactions to the calendar, including loading animations and success messages.Tip 3: Creating a Responsive Design

Responsive Design Options
The Mui calendar component offers a range of responsive design options, including: * Adaptive layout: Create an adaptive layout that adjusts to different screen sizes and devices. * Breakpoints: Set breakpoints to define how the calendar layout changes at different screen sizes. * Mobile optimization: Optimize the calendar design for mobile devices, including touch interactions and mobile-specific layouts.Tip 4: Using the Mui Calendar Component with Other Figma Components

Component Combination Options
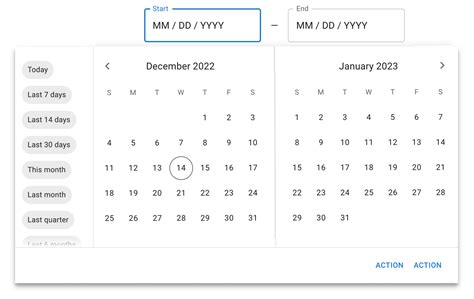
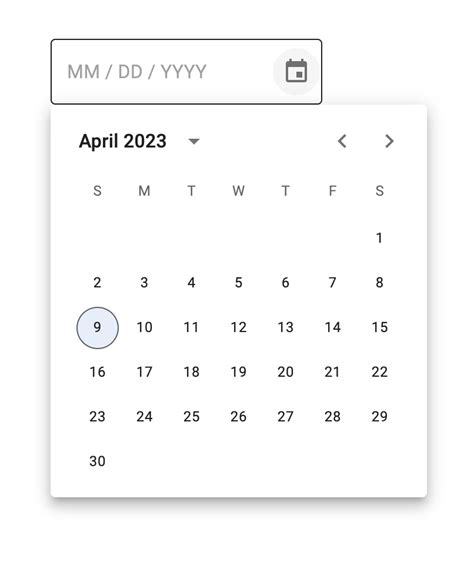
The Mui calendar component can be combined with a range of other Figma components, including: * Date picker: Combine the calendar with a date picker to create a seamless date selection experience. * Scheduling system: Use the calendar with a scheduling system to create a comprehensive event scheduling solution. * Form components: Combine the calendar with form components, including text fields and buttons, to create a range of design solutions.Tip 5: Best Practices for Using the Mui Calendar Component

Best Practice Options
The Mui calendar component offers a range of best practice options, including: * Customization: Customize the layout and design of the calendar to meet your specific needs. * Interactivity: Add interactive elements to the calendar, including hover effects and animations. * Responsiveness: Create a responsive design that adapts to different screen sizes and devices. * Component combination: Combine the calendar with other Figma components to create a range of design solutions.Mui Calendar Image Gallery










What is the Mui calendar component in Figma?
+The Mui calendar component is a powerful tool in Figma that allows designers to create a range of calendar designs, from simple date pickers to complex event scheduling systems.
How do I customize the layout and design of the Mui calendar component?
+To customize the layout and design of the Mui calendar component, simply select the component and use the Figma design tools to make your changes.
Can I use the Mui calendar component with other Figma components?
+Yes, the Mui calendar component can be used with other Figma components to create a range of design solutions, from combining the calendar with a date picker to using it with a scheduling system.
What are the best practices for using the Mui calendar component in Figma?
+The best practices for using the Mui calendar component include customizing the layout and design, adding interactive elements, creating a responsive design, and combining the calendar with other Figma components.
How do I create a responsive design using the Mui calendar component?
+To create a responsive design using the Mui calendar component, simply select the component and use the Figma design tools to create a responsive layout that adapts to different screen sizes and devices.
In conclusion, the Mui calendar component is a powerful tool in Figma that allows designers to create a range of calendar designs. By following the tips outlined in this article, designers can unlock the full potential of this component and create a seamless user experience. Whether you're designing a mobile app, web application, or desktop software, the Mui calendar component is a must-have in your design toolkit. So why not start exploring the possibilities of the Mui calendar component today and take your design skills to the next level? We invite you to share your thoughts and experiences with the Mui calendar component in the comments below, and don't forget to share this article with your friends and colleagues who may benefit from these tips.
