Intro
Streamline scheduling with Framer Calendly Widget Integration, enhancing user experience through seamless meeting bookings, efficient time management, and optimized workflow automation.
The importance of integrating scheduling tools into websites and applications cannot be overstated. In today's fast-paced digital landscape, users expect seamless and efficient interactions with businesses and services. One such integration that has gained popularity is the Framer Calendly widget integration. This powerful combination allows users to schedule meetings and appointments directly from a website or application, streamlining the process and saving time. For businesses, this integration can lead to increased productivity, reduced no-show rates, and enhanced customer satisfaction.
The Framer Calendly widget integration is particularly significant in the context of user experience (UX) design. By incorporating scheduling capabilities directly into a website or application, designers can create a more intuitive and user-friendly interface. This, in turn, can lead to higher engagement rates, improved conversion rates, and a more positive overall user experience. Furthermore, the integration of Calendly's scheduling functionality with Framer's design capabilities enables designers to create customized and tailored scheduling experiences that align with their brand's unique identity and style.
As the demand for seamless and efficient digital interactions continues to grow, the importance of integrating scheduling tools like Calendly into websites and applications will only continue to increase. By exploring the benefits, working mechanisms, and steps involved in integrating the Framer Calendly widget, designers and businesses can unlock new opportunities for growth, improvement, and innovation. Whether you're a seasoned designer or just starting out, understanding the ins and outs of this integration can help you stay ahead of the curve and provide the best possible experience for your users.
Introduction to Framer and Calendly

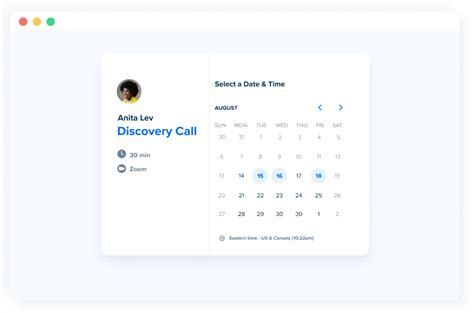
Framer is a popular design tool used for creating interactive and responsive user interfaces. It allows designers to craft custom designs, test interactions, and collaborate with team members in real-time. Calendly, on the other hand, is a scheduling platform that enables users to schedule meetings and appointments with ease. By integrating Calendly into Framer, designers can create a seamless scheduling experience that is both intuitive and efficient.
Benefits of Framer Calendly Widget Integration
The benefits of integrating the Framer Calendly widget are numerous. Some of the key advantages include: * Enhanced user experience: By incorporating scheduling capabilities directly into a website or application, users can easily schedule meetings and appointments without having to leave the platform. * Increased productivity: Automated scheduling can save time and reduce the likelihood of no-shows, allowing businesses to focus on more important tasks. * Improved conversion rates: By providing a seamless and efficient scheduling experience, businesses can increase conversion rates and reduce the risk of losing potential customers. * Customization: The Framer Calendly widget integration allows designers to create customized scheduling experiences that align with their brand's unique identity and style.How the Framer Calendly Widget Integration Works

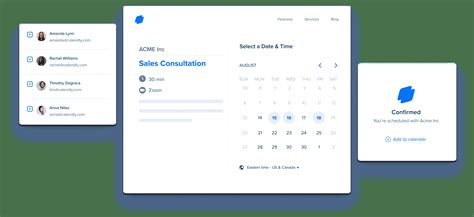
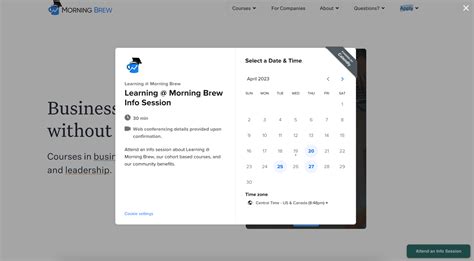
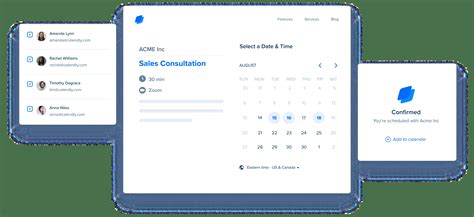
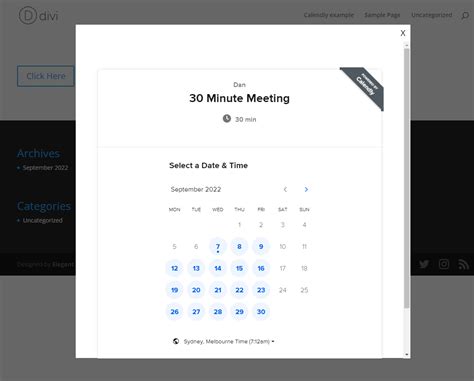
The Framer Calendly widget integration works by embedding Calendly's scheduling functionality directly into a Framer design. This allows users to schedule meetings and appointments without having to leave the website or application. The integration is achieved through a simple embedding process, which involves copying and pasting a code snippet into the Framer design.
Steps to Integrate the Framer Calendly Widget
The steps to integrate the Framer Calendly widget are straightforward. Here's a step-by-step guide: 1. Create a Calendly account and set up your scheduling preferences. 2. Generate the Calendly widget code snippet. 3. Copy and paste the code snippet into your Framer design. 4. Customize the widget to align with your brand's unique identity and style. 5. Test the integration to ensure it's working seamlessly.Best Practices for Implementing the Framer Calendly Widget Integration

When implementing the Framer Calendly widget integration, there are several best practices to keep in mind. These include:
- Customizing the widget to align with your brand's unique identity and style.
- Ensuring the integration is seamless and efficient.
- Testing the integration to ensure it's working correctly.
- Providing clear instructions and guidance to users.
- Monitoring and analyzing user behavior to identify areas for improvement.
Common Challenges and Solutions
When implementing the Framer Calendly widget integration, businesses may encounter several challenges. Some common issues include: * Technical difficulties: Troubleshooting technical issues can be time-consuming and frustrating. Solution: Ensure you have the necessary technical expertise and resources to troubleshoot and resolve issues quickly. * User adoption: Encouraging users to adopt the new scheduling system can be challenging. Solution: Provide clear instructions and guidance, and offer incentives for users to try the new system. * Customization: Customizing the widget to align with your brand's unique identity and style can be difficult. Solution: Work with a designer or developer who has experience with Framer and Calendly to ensure a seamless and customized integration.Future of Framer Calendly Widget Integration

The future of the Framer Calendly widget integration looks promising. As the demand for seamless and efficient digital interactions continues to grow, the importance of integrating scheduling tools like Calendly into websites and applications will only continue to increase. With the rise of artificial intelligence and machine learning, we can expect to see even more advanced and personalized scheduling experiences in the future.
Emerging Trends and Technologies
Some emerging trends and technologies that are likely to impact the Framer Calendly widget integration include: * Artificial intelligence: AI-powered scheduling tools can help optimize scheduling and reduce no-shows. * Machine learning: ML algorithms can help personalize the scheduling experience and improve user engagement. * Virtual and augmented reality: VR and AR technologies can enable immersive and interactive scheduling experiences.Framer Calendly Image Gallery









What is the Framer Calendly widget integration?
+The Framer Calendly widget integration is a powerful combination that allows users to schedule meetings and appointments directly from a website or application.
How do I integrate the Framer Calendly widget?
+To integrate the Framer Calendly widget, simply copy and paste the Calendly widget code snippet into your Framer design.
What are the benefits of the Framer Calendly widget integration?
+The benefits of the Framer Calendly widget integration include enhanced user experience, increased productivity, and improved conversion rates.
In conclusion, the Framer Calendly widget integration is a powerful tool that can help businesses and designers create seamless and efficient scheduling experiences. By understanding the benefits, working mechanisms, and steps involved in integrating the Framer Calendly widget, businesses can unlock new opportunities for growth, improvement, and innovation. Whether you're a seasoned designer or just starting out, we encourage you to explore the possibilities of the Framer Calendly widget integration and discover how it can help you achieve your goals. Share your thoughts and experiences with the Framer Calendly widget integration in the comments below, and don't forget to share this article with your friends and colleagues who may benefit from this powerful integration.
