Intro
Discover the perfect Navy And Blue Color Combination with our expert guide, featuring harmonious palettes, contrasting hues, and stylish monochromatic schemes to elevate your design aesthetic.
The navy and blue color combination is a timeless and versatile palette that can be used in various design contexts, from fashion and interior design to branding and visual arts. This classic combination is not only aesthetically pleasing but also evokes feelings of trust, loyalty, and professionalism. In this article, we will delve into the world of navy and blue, exploring their individual characteristics, the psychology behind their combination, and providing practical tips on how to effectively use them in your designs.
Navy blue, the darker and richer of the two, is often associated with sophistication, elegance, and power. It is a color that commands respect and is commonly used in formal attire, corporate branding, and luxury designs. On the other hand, blue, in its various shades, represents tranquility, freedom, and creativity. When combined, navy and blue create a harmonious balance that can add depth, contrast, and visual interest to any design.
The psychological impact of colors on human perception and behavior is a well-studied field. Colors can influence our emotions, moods, and decision-making processes. The combination of navy and blue taps into this psychology, creating a unique emotional response. Navy blue's sense of stability and reliability pairs perfectly with blue's calming and uplifting qualities, resulting in a palette that is both soothing and energizing.
Navy And Blue Color Theory

Understanding the color theory behind navy and blue is essential for creating effective designs. Color theory involves the study of how colors interact with each other, their properties, and the effects they produce. The navy and blue combination can be analyzed through the lens of color harmony principles, which include monochromatic, complementary, analogous, and triadic harmonies. By applying these principles, designers can create visually appealing and balanced compositions that leverage the strengths of both navy and blue.
Monochromatic Harmony
Monochromatic harmony involves using different shades of the same color. In the context of navy and blue, this could mean using various blues, from light sky blue to deep navy, to create a cohesive and soothing palette. This approach is particularly effective in designs where a consistent look and feel are desired, such as in branding or interior design.Complementary Harmony
Complementary harmony pairs colors that are opposite each other on the color wheel, creating a high contrast and visually appealing effect. While navy and blue are not direct complements, introducing a complementary color to blue, such as orange, can add a vibrant and energetic touch to designs. However, when working with navy and blue, it's essential to balance complements carefully to avoid visual overload.Practical Applications Of Navy And Blue

The navy and blue color combination has numerous practical applications across various design disciplines. From creating striking visual identities for brands to designing calming and professional interior spaces, the versatility of this palette is undeniable. Here are some key areas where navy and blue can be effectively used:
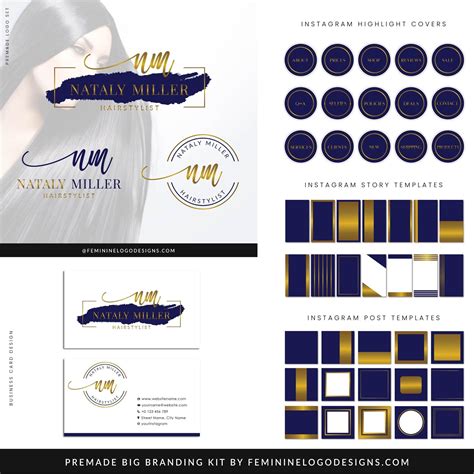
- Branding and Visual Identity: Navy blue is often used in logos and corporate branding to convey professionalism and trustworthiness. Pairing it with blue can add a modern and approachable feel, making the brand more relatable and engaging.
- Interior Design: For interior spaces, navy and blue can create a sophisticated and calming atmosphere. Navy blue walls or furniture can be beautifully complemented by blue accents or decor, adding depth and visual interest to the room.
- Fashion: In fashion, the navy and blue combination is a classic. From formal wear to casual street style, these colors can be mixed and matched in various ways to create outfits that are both stylish and timeless.
Steps To Implement Navy And Blue In Your Designs
Implementing the navy and blue color combination in your designs involves several steps, from selecting the right shades to balancing them effectively. Here are some practical tips to get you started:- Choose Your Shades: Select a range of blues that work well together. Consider the 60-30-10 rule, where 60% of the design is a dominant color (like navy), 30% a secondary color (a lighter blue), and 10% an accent color.
- Consider the Context: Think about the emotional response you want to evoke and the message you want to convey. Different shades of blue can have different psychological effects, so choose wisely based on your design's purpose.
- Balance and Contrast: Ensure there's a good balance between navy and blue. Too much of either can make the design feel overwhelming or dull. Use contrast to guide the viewer's eye and create visual interest.
- Experiment with Textures and Patterns: Adding different textures and patterns can enhance the navy and blue combination, making it more engaging and dynamic. Consider combining smooth navy surfaces with patterned blue textiles or vice versa.
Navy And Blue In Digital Design

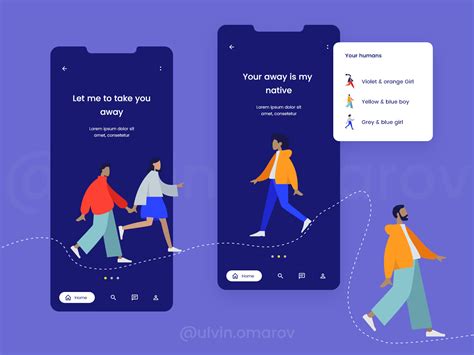
In digital design, the navy and blue color combination can be particularly effective. Digital platforms offer a wide range of design opportunities, from web design and mobile apps to digital marketing and social media graphics. Here, navy and blue can be used to create engaging interfaces, compelling graphics, and memorable brand identities.
Web Design
In web design, navy and blue can be used to create a professional and user-friendly interface. Navy blue can be used for backgrounds or headers, while blue can be used for buttons, icons, or other interactive elements. This combination helps in guiding the user's attention and improves the overall user experience.Digital Marketing
For digital marketing, the navy and blue combination can be leveraged to create eye-catching ads, social media posts, and email campaigns. These colors can help brands stand out in a crowded digital landscape, conveying messages of trust, creativity, and approachability.Gallery of Navy And Blue Designs
Navy And Blue Design Gallery










Frequently Asked Questions
What are the best ways to combine navy and blue in design?
+The best ways to combine navy and blue include using them in monochromatic harmony, where different shades of blue are used, or in complementary harmony, where navy blue is paired with its complementary color to create contrast.
How can I use navy and blue in branding to convey professionalism?
+Navy blue is often used in branding to convey professionalism. Pairing it with blue can add a modern touch. Use navy blue for the logo or primary branding elements and blue for secondary elements or backgrounds to create a balanced and professional look.
Can navy and blue be used in digital design for web and mobile apps?
+Yes, navy and blue can be very effective in digital design. Navy blue can be used for backgrounds or headers, while blue can be used for interactive elements like buttons or icons. This combination helps in creating a user-friendly and engaging interface.
In conclusion, the navy and blue color combination is a powerful and versatile palette that can elevate any design, from fashion and interior design to digital marketing and branding. By understanding the psychology behind these colors, applying color theory principles, and considering the context and purpose of the design, creators can harness the full potential of navy and blue. Whether you're looking to convey professionalism, evoke emotions, or simply create a visually stunning design, the navy and blue combination is an excellent choice. We invite you to share your thoughts on how you've used navy and blue in your designs and what inspirations you've drawn from this timeless color combination.
