Intro
Explore 5 stunning navy blue color schemes, featuring dark blues, rich navies, and complementary hues like white, gray, and beige, perfect for design inspiration and aesthetic styling in various creative projects.
The importance of color schemes in various aspects of design cannot be overstated. From fashion to interior design, and even digital design, the right color combination can make all the difference in creating a visually appealing and harmonious look. One color that is often favored for its versatility and elegance is navy blue. Navy blue is a deep, rich shade of blue that can add a sense of sophistication and professionalism to any design. In this article, we will explore five different navy blue color schemes that can be used in various design contexts.
Navy blue is a highly versatile color that can be paired with a wide range of other colors to create unique and stylish color schemes. Whether you're looking to create a bold and dramatic look or a more subdued and minimalist aesthetic, navy blue is a great color to start with. From bright and vibrant colors like yellow and orange to softer, pastel shades like pale pink and baby blue, the possibilities for creating stunning navy blue color schemes are endless.
In addition to its aesthetic appeal, navy blue also has a number of practical advantages that make it a popular choice for designers. For one, it is a highly recognizable color that can be used to create a strong brand identity. Navy blue is also a color that is often associated with trust, stability, and professionalism, making it a great choice for designs that need to convey these qualities. Whether you're designing a website, a logo, or a piece of marketing material, navy blue is a color that can help you create a lasting impression on your audience.
Introduction to Navy Blue Color Schemes

When it comes to creating navy blue color schemes, there are a few things to keep in mind. First, it's a good idea to consider the 60-30-10 rule, which states that 60% of the design should be a dominant color, 30% a secondary color, and 10% an accent color. This rule can help you create a balanced and harmonious color scheme that is visually appealing. You should also consider the color wheel and how different colors interact with each other. For example, colors that are opposite each other on the color wheel are known as complementary colors and can create a bold and striking contrast when used together.
Understanding Color Theory

In addition to the 60-30-10 rule and the color wheel, there are a number of other factors to consider when creating navy blue color schemes. For example, you should think about the mood or atmosphere you want to create with your design. Different colors can evoke different emotions and create different moods, so it's a good idea to choose colors that align with your design goals. You should also consider the audience you are designing for and the cultural associations of different colors. For example, in some cultures, certain colors are associated with good luck or prosperity, while in others they may be associated with bad luck or mourning.
5 Navy Blue Color Schemes

Here are five different navy blue color schemes that you can use in your designs:
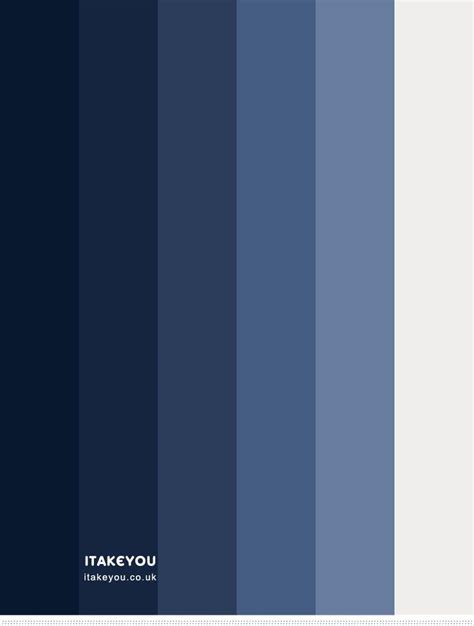
- Navy blue and white: This is a classic color combination that is both simple and elegant. The contrast between the deep, rich navy blue and the clean, crisp white creates a bold and striking visual effect that is perfect for designs that need to convey a sense of professionalism and sophistication.
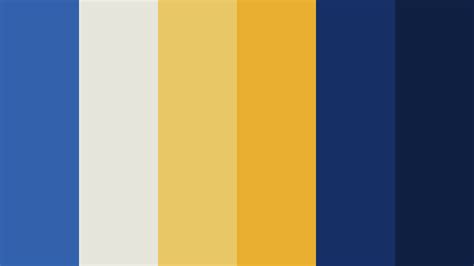
- Navy blue and yellow: This color combination is perfect for designs that need to convey a sense of energy and optimism. The bright, cheerful yellow provides a nice contrast to the deep, rich navy blue, creating a bold and eye-catching visual effect that is sure to grab the attention of your audience.
- Navy blue and gray: This color combination is great for designs that need to convey a sense of balance and neutrality. The gray helps to tone down the boldness of the navy blue, creating a more subdued and understated visual effect that is perfect for designs that need to convey a sense of stability and reliability.
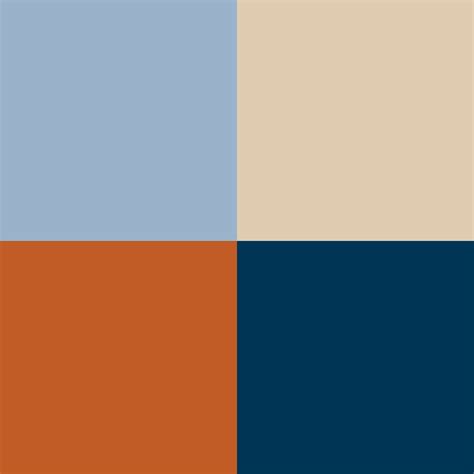
- Navy blue and orange: This color combination is perfect for designs that need to convey a sense of excitement and playfulness. The bright, vibrant orange provides a nice contrast to the deep, rich navy blue, creating a bold and eye-catching visual effect that is sure to grab the attention of your audience.
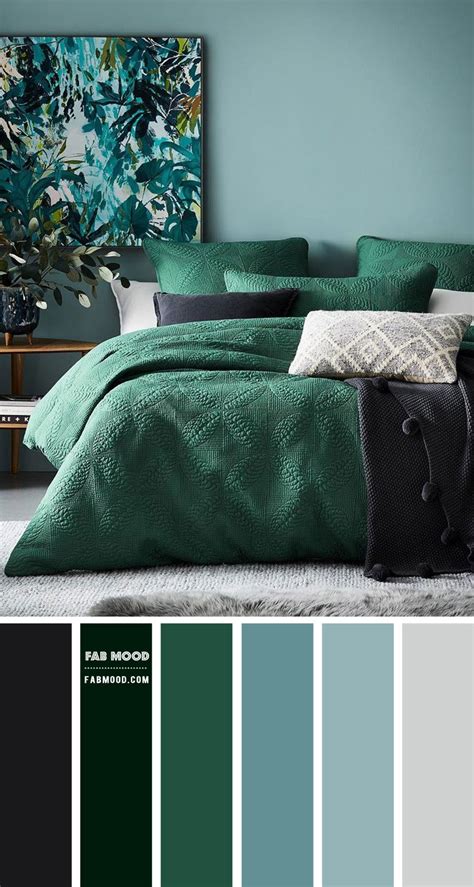
- Navy blue and green: This color combination is great for designs that need to convey a sense of growth and harmony. The green helps to create a sense of balance and stability, while the navy blue adds a sense of sophistication and professionalism to the design.
Benefits of Navy Blue Color Schemes

There are a number of benefits to using navy blue color schemes in your designs. For one, navy blue is a highly recognizable color that can be used to create a strong brand identity. It is also a color that is often associated with trust, stability, and professionalism, making it a great choice for designs that need to convey these qualities. Additionally, navy blue is a highly versatile color that can be paired with a wide range of other colors to create unique and stylish color schemes.
How to Choose the Right Navy Blue Color Scheme

Choosing the right navy blue color scheme for your design can be a challenging task, but there are a few things to keep in mind that can help. First, consider the mood or atmosphere you want to create with your design. Different colors can evoke different emotions and create different moods, so it's a good idea to choose colors that align with your design goals. You should also think about the audience you are designing for and the cultural associations of different colors. Finally, consider the 60-30-10 rule and the color wheel, and use them to create a balanced and harmonious color scheme that is visually appealing.
Common Mistakes to Avoid

There are a number of common mistakes to avoid when creating navy blue color schemes. For one, be careful not to overuse the navy blue, as this can create a design that feels overwhelming and cluttered. You should also avoid using too many different colors, as this can create a design that feels busy and chaotic. Finally, be sure to consider the color wheel and the 60-30-10 rule, and use them to create a balanced and harmonious color scheme that is visually appealing.
Conclusion and Final Thoughts

In conclusion, navy blue color schemes are a great way to add a sense of sophistication and professionalism to your designs. By considering the 60-30-10 rule, the color wheel, and the mood or atmosphere you want to create, you can create a balanced and harmonious color scheme that is visually appealing. Whether you're designing a website, a logo, or a piece of marketing material, navy blue is a color that can help you create a lasting impression on your audience. With its versatility, elegance, and professionalism, navy blue is a great choice for any design project.
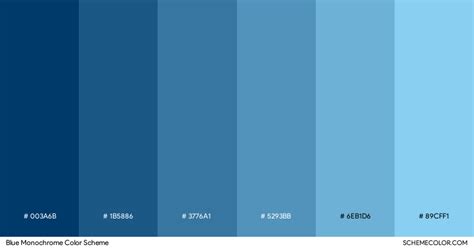
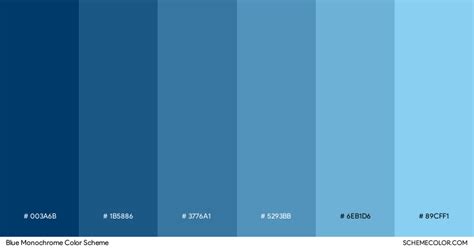
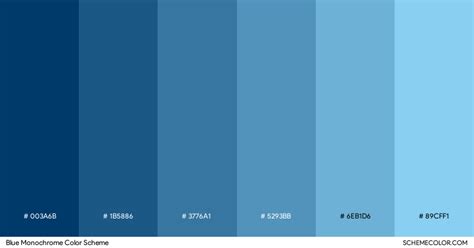
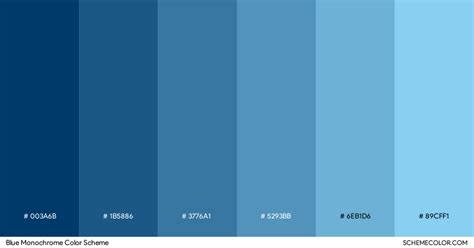
Navy Blue Color Schemes Image Gallery










What is the 60-30-10 rule in color design?
+The 60-30-10 rule is a principle of color design that states that 60% of the design should be a dominant color, 30% a secondary color, and 10% an accent color. This rule can help create a balanced and harmonious color scheme.
How do I choose the right navy blue color scheme for my design?
+To choose the right navy blue color scheme, consider the mood or atmosphere you want to create, the audience you are designing for, and the cultural associations of different colors. You should also think about the 60-30-10 rule and the color wheel, and use them to create a balanced and harmonious color scheme.
What are some common mistakes to avoid when creating navy blue color schemes?
+Some common mistakes to avoid when creating navy blue color schemes include overusing the navy blue, using too many different colors, and not considering the color wheel and the 60-30-10 rule. By avoiding these mistakes, you can create a balanced and harmonious color scheme that is visually appealing.
We hope this article has provided you with a comprehensive understanding of navy blue color schemes and how to use them effectively in your designs. Whether you're a seasoned designer or just starting out, the right color scheme can make all the difference in creating a visually appealing and effective design. By considering the 60-30-10 rule, the color wheel, and the mood or atmosphere you want to create, you can create a balanced and harmonious color scheme that is sure to impress your audience. So why not give navy blue a try in your next design project? With its versatility, elegance, and professionalism, it's a color that is sure to make a lasting impression. Share your thoughts and experiences with navy blue color schemes in the comments below, and don't forget to share this article with your friends and colleagues who may be interested in learning more about color design.
