Intro
Discover the perfect alternatives to Arial with our curated list of fonts that mimic its style. Explore sans-serif fonts like Helvetica, Calibri, and Open Sans that offer similar legibility and versatility. Learn how to use these fonts in various design contexts, from business documents to digital interfaces.
The Arial font has been a staple in digital communication for decades, known for its clean and simple design. However, with the vast array of fonts available, you may be looking for alternatives that share similarities with Arial. In this article, we will explore fonts that look like Arial, their unique characteristics, and how they can be used in various contexts.
What Makes Arial Unique?

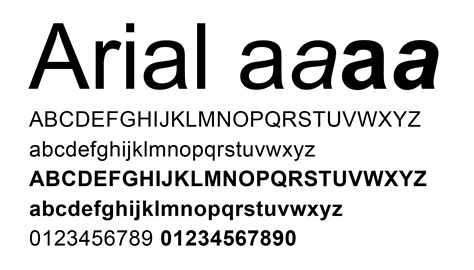
Before we dive into the alternatives, let's first understand what makes Arial unique. Arial is a sans-serif font designed by Robin Nicholas and Patricia Saunders in 1982. Its design is based on the Monotype font series, which was popular in the early 20th century. Arial's characteristics include:
- Clean and simple design
- Sans-serif letters
- Uniform x-height
- Wide range of weights and styles
Fonts That Look Like Arial

Here are some fonts that share similarities with Arial:
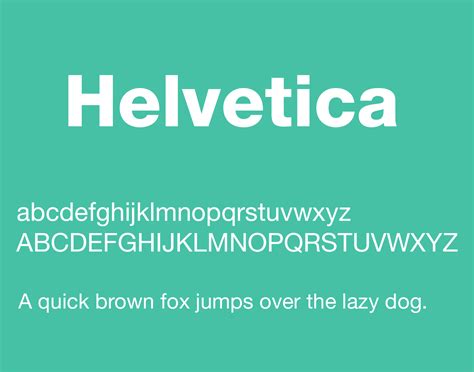
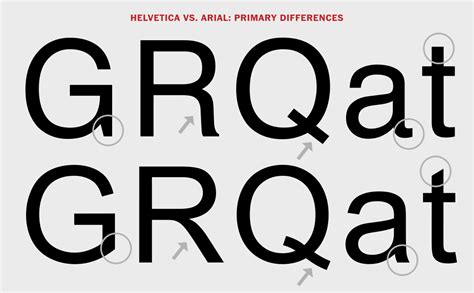
1. Helvetica
Helvetica is a popular sans-serif font designed by Max Miedinger and Eduard Hoffmann in 1957. It's known for its clean and modern design, making it a popular choice for graphic design and digital communication.
2. Calibri
Calibri is a sans-serif font designed by Lucas de Groot in 2004. It's known for its modern and elegant design, making it a popular choice for digital communication and printing.
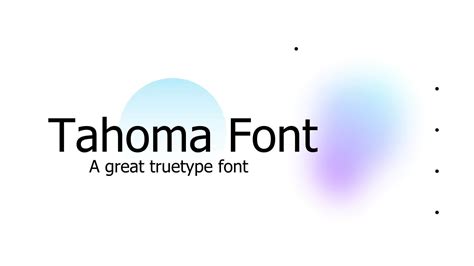
3. Tahoma
Tahoma is a sans-serif font designed by Matthew Carter in 1994. It's known for its clean and simple design, making it a popular choice for digital communication and user interfaces.
4. Verdana
Verdana is a sans-serif font designed by Matthew Carter in 1996. It's known for its clean and simple design, making it a popular choice for digital communication and reading on screens.
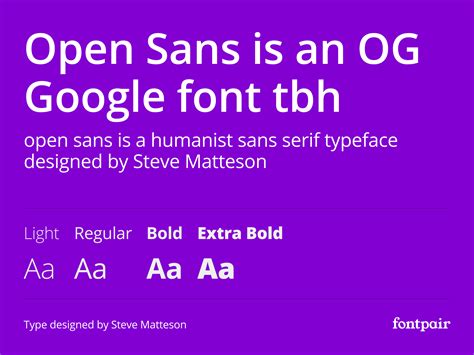
5. Open Sans
Open Sans is a sans-serif font designed by Steve Matteson in 2010. It's known for its modern and clean design, making it a popular choice for digital communication and user interfaces.
How to Choose the Right Font

When choosing a font, consider the following factors:
- Purpose: What is the font for? Is it for digital communication, printing, or user interfaces?
- Audience: Who is the font for? Is it for a specific age group, industry, or culture?
- Style: What style do you want to convey? Is it modern, elegant, or playful?
- Legibility: How easy is the font to read? Is it clear and simple?
Best Practices for Using Fonts

Here are some best practices for using fonts:
- Use a maximum of 2-3 fonts: Using too many fonts can make your content look cluttered and confusing.
- Choose fonts that complement each other: Choose fonts that have similar characteristics, such as sans-serif or serif.
- Use font sizes and weights: Use font sizes and weights to create hierarchy and emphasis in your content.
- Test your fonts: Test your fonts on different devices and platforms to ensure they look good and are legible.
Conclusion
Fonts that look like Arial offer a range of options for digital communication, graphic design, and user interfaces. By understanding the unique characteristics of Arial and its alternatives, you can choose the right font for your purpose and audience. Remember to follow best practices for using fonts to ensure your content looks professional and is easy to read.
Fonts Similar to Arial Image Gallery










What is the difference between Arial and Helvetica?
+Arial and Helvetica are both sans-serif fonts, but they have distinct differences. Arial is a more condensed font with a uniform x-height, while Helvetica is a more modern and elegant font with a wider range of weights and styles.
Can I use Arial for printing?
+Arial is not the best choice for printing, as it can appear blurry and unclear on paper. Instead, consider using fonts like Times New Roman or Garamond, which are designed specifically for printing.
How do I choose the right font for my content?
+Consider the purpose, audience, and style of your content when choosing a font. Also, test your fonts on different devices and platforms to ensure they look good and are legible.
