Intro
Discover 5 ways to make the most of Show Month, with expert tips on event planning, exhibition marketing, and trade show strategies to boost engagement and sales, leveraging digital promotions and networking opportunities.
The concept of displaying the month in a user-friendly and visually appealing manner is crucial in various applications, such as calendars, scheduling tools, and data visualization. A well-designed month display can significantly enhance the user experience, making it easier for individuals to navigate and understand temporal information. In this article, we will delve into five ways to show the month, exploring their benefits, working mechanisms, and practical examples.
Displaying the month is essential in numerous contexts, including personal and professional settings. For instance, calendars are ubiquitous tools used to organize schedules, appointments, and events. A clear and concise month display is vital in these applications, as it enables users to quickly identify the current month, plan ahead, and make informed decisions. Furthermore, in data visualization, displaying the month can help reveal trends, patterns, and correlations, facilitating data-driven insights and decision-making.
The importance of displaying the month cannot be overstated, as it has a significant impact on how users interact with and understand temporal information. A poorly designed month display can lead to confusion, mistakes, and frustration, ultimately affecting the overall user experience. In contrast, a well-designed month display can simplify navigation, enhance comprehension, and increase productivity. As we explore the five ways to show the month, we will examine the benefits, drawbacks, and best practices associated with each approach, providing valuable insights for designers, developers, and users alike.
Introduction to Month Display

A month display can be presented in various formats, including numerical, textual, and graphical representations. Each format has its strengths and weaknesses, and the choice of format depends on the specific application, user needs, and design goals. For example, a numerical month display (e.g., 01, 02, 03) is often used in technical and financial contexts, where precision and brevity are essential. In contrast, a textual month display (e.g., January, February, March) is commonly used in everyday applications, such as calendars and scheduling tools, where readability and familiarity are crucial.
5 Ways to Show the Month

The five ways to show the month are:
- Numerical Month Display: This format uses numerical values to represent the month, ranging from 01 (January) to 12 (December).
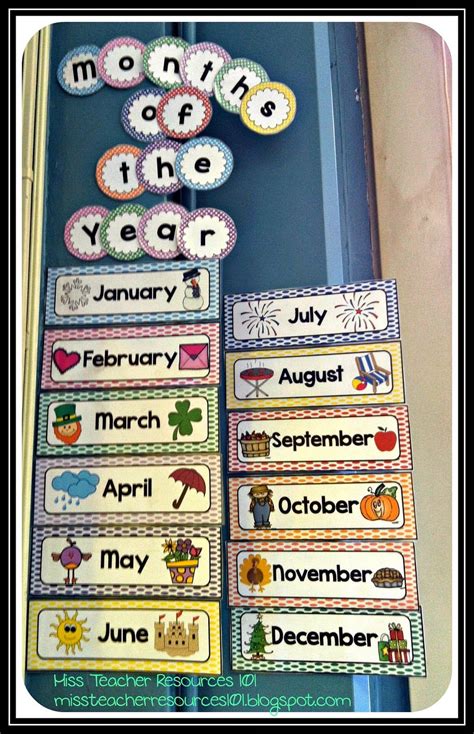
- Textual Month Display: This format uses textual values to represent the month, such as January, February, March, and so on.
- Abbreviated Month Display: This format uses abbreviated textual values to represent the month, such as Jan, Feb, Mar, and so on.
- Graphical Month Display: This format uses visual elements, such as icons, images, or charts, to represent the month.
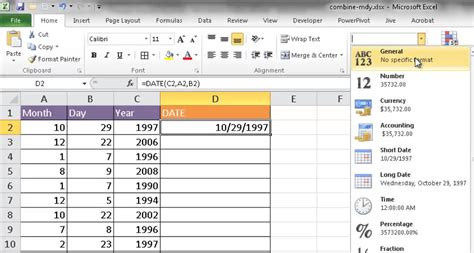
- Combined Month Display: This format combines multiple formats, such as numerical and textual values, to represent the month.
Numerical Month Display

The numerical month display is a concise and precise format, often used in technical and financial applications. This format is particularly useful when working with large datasets or performing calculations, as it eliminates the need for textual conversions. However, the numerical month display may not be as readable or familiar to users as textual or abbreviated formats.
Textual Month Display

The textual month display is a widely used format, commonly employed in everyday applications, such as calendars and scheduling tools. This format is highly readable and familiar to users, making it an excellent choice for applications where usability and accessibility are paramount. However, the textual month display may require more space and processing power compared to numerical or abbreviated formats.
Abbreviated Month Display

The abbreviated month display is a compact and efficient format, often used in applications where space is limited, such as mobile devices or data visualization. This format is particularly useful when working with large datasets or displaying multiple months simultaneously. However, the abbreviated month display may not be as readable or familiar to users as textual or numerical formats.
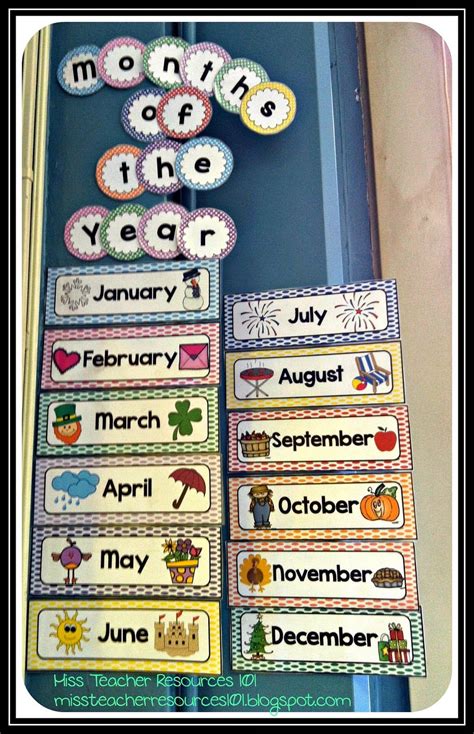
Graphical Month Display

The graphical month display is a visually appealing format, often used in applications where aesthetics and engagement are essential, such as marketing or educational materials. This format can be highly effective in conveying complex information, such as trends or patterns, in a concise and intuitive manner. However, the graphical month display may require more design and development effort compared to textual or numerical formats.
Combined Month Display

The combined month display is a flexible and adaptable format, often used in applications where multiple formats are required, such as data visualization or reporting tools. This format can be highly effective in conveying complex information, such as trends or patterns, in a concise and intuitive manner. However, the combined month display may require more design and development effort compared to single-format displays.
Month Display Image Gallery










What is the most common month display format?
+The most common month display format is the textual month display, which uses full month names, such as January, February, and March.
What is the advantage of using a numerical month display?
+The numerical month display is concise and precise, making it ideal for technical and financial applications where space and processing power are limited.
How can I choose the best month display format for my application?
+To choose the best month display format, consider the specific requirements of your application, such as user needs, design goals, and technical constraints. You can also experiment with different formats to determine which one works best for your use case.
What are some best practices for designing a month display?
+Some best practices for designing a month display include using a clear and concise format, considering user needs and preferences, and ensuring accessibility and usability.
How can I ensure that my month display is accessible and usable?
+To ensure that your month display is accessible and usable, follow established design guidelines and principles, such as using high contrast colors, providing alternative text, and testing with different user groups.
In conclusion, displaying the month is a crucial aspect of various applications, and choosing the right format can significantly impact the user experience. By understanding the benefits, drawbacks, and best practices associated with each format, designers and developers can create effective and user-friendly month displays that meet the needs of their target audience. We invite you to share your thoughts, experiences, and questions about month displays, and we look forward to continuing the conversation.
